
PACTS Resource Map
Web Design | Resource Map
OVERVIEW
Objective
Design an interactive resource map of PACTS' 21 partner programs to help the public find behavioral and mental health services in Philadelphia. It should allow the providers to easily look up what other providers offer as well.
Team
1 team lead, 1 product manager, 4 developers, 2 designers
My Role
UX & UI Designer, mainly for the public-facing features
Duration
Sep 2019 -
Users
The public patients with child trauma in Philadelphia, their care givers, and the provider agencies.
Tools
Figma, Adobe Photoshop, Adobe Illustrator, Journey Maps, Interviews, Sketching
Organization
Bits of Good
Partner
The Philadelphia Alliance for Child Trauma Services (PACTS)
DESIGN FEATURES

Landing Page
Since the partner want the app to be housed in their new website as a main function, a landing page to guide users to the provider map page.

List & Map View
Users can look at their search results (or all providers) in a list and map view.

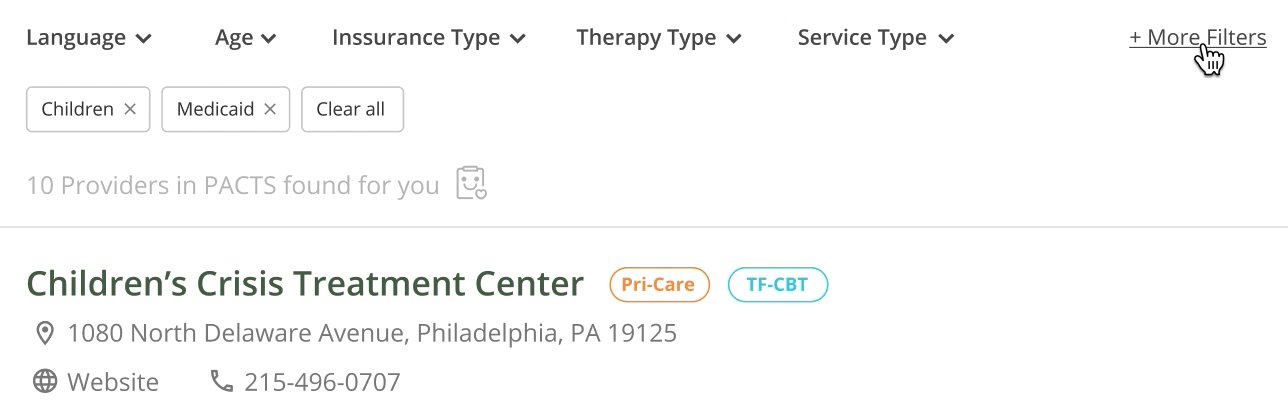
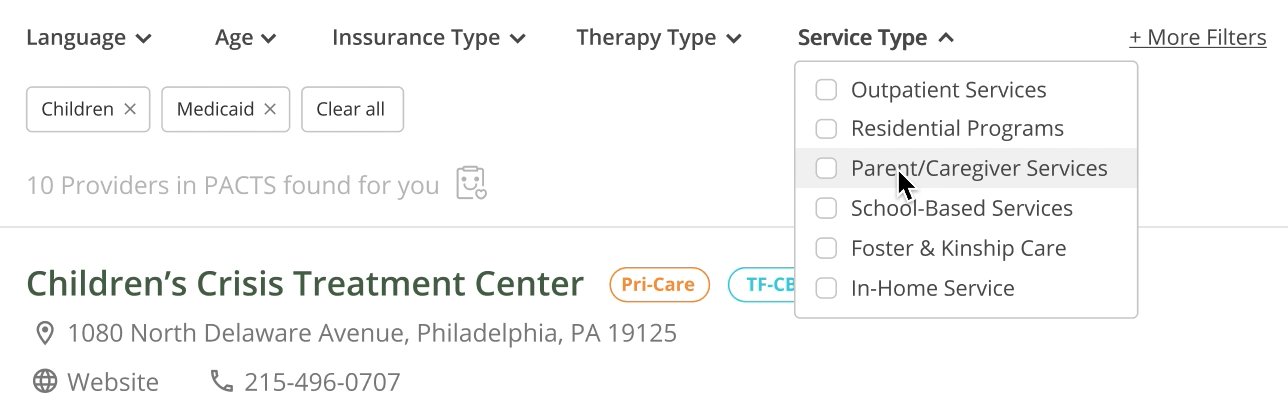
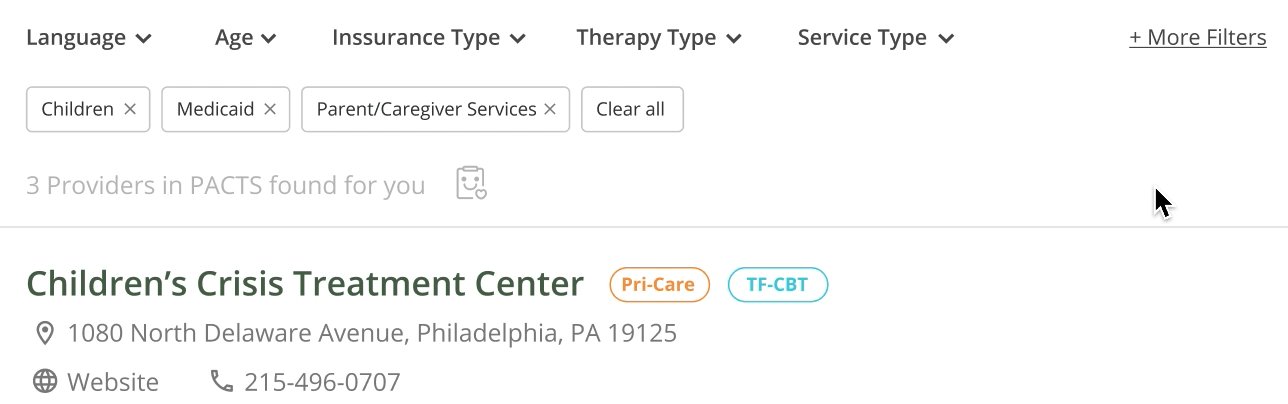
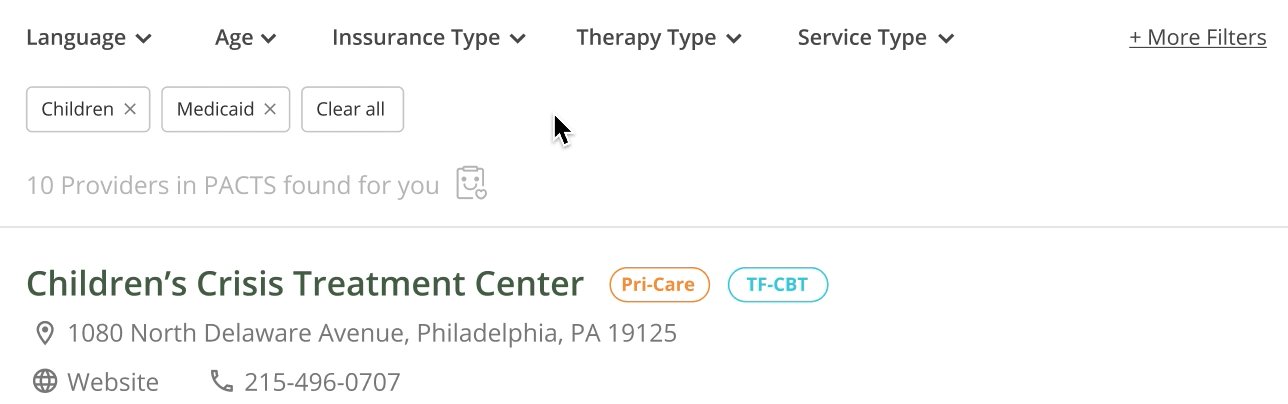
Search & Filter
Users can search the resource by zip code, provider name, or other information.

Provider Info Panel
By clicking on list or map, users can view the detail information of a provider.
Prototype
View the interactive prototype here and try clicking through.
DESIGN PROCESS
From Needs To Solutions
To translate the needs to solutions, we started from journey mapping to identify the pain points and opportunities in the current user process.


Sketches
With the pain points and some design opportunities we had, we tried to vision how the application will be like by sketching.
In consideration of housing the application in the organization website, we tried to find a way to feature the application and keep the pubic facing nature of the website at the same time.

User Flow
Before prototyping the interface, we tried to create an optimal user flow about how users will interact with the application to achieve their goals.
The two biggest challenges here:
1) the flow of searching,
2) the interaction between the provider list and map.

Wireframes
When we were creating the user flow, we also started to create the wireframes simultaneously, because the user flow can be too abstract sometimes and the prototyping can be too time-consuming for quick iteration.

Visual Design
For the visual design of the product, we got some inspiration and created a mood board that convey a soothing and positive feeling. To keep some consistency with PACTS' previous branding, we used green as the main color.

Based on the mood board, we created the style tile for the product.





